Haciendo deploy del backend en heroku

Buenos días a todos!! hoy voy a mostrarles como hice para dejar online mi proyecto individual para el E-learning HENRY del cual me gradué como Jr Full stack web developer. He utilizado dos plataformas bastante conocidas (creo) y en una de ellas me encontré con algunas cosas o configuraciones que no entendía. Exactamente estoy hablando sobre heroku. La aplicación esta construida con nodeJS, el framework expressJS, reactJS pare el front y uso Sequelize (ORM) para la manipulación de la base de datos (postgres).
Aprovecho para mencionar que si están pensando en iniciarse en la programación puedes empezar en HENRY, solo les dire que la experiencia es: ¡increíble!.
El problema...
Una vez termine los requerimientos de la aplicación, el siguiente reto era dejarla online. Pero... me encontré un detalle:
- Quería poner en heroku solo la carpeta donde estaba todo el source de la API (backend).
¿Que es heroku?
Heroku is a cloud platform that lets companies build, deliver, monitor and scale apps — we're the fastest way to go from idea to URL, bypassing all those infrastructure headaches. Como bien lo dicen ellos es un forma de tomar tu aplicación y en poco minutos tenerla disponible para tus futuros clientes. No tendrás que preocuparte por nada mas que mantener el código fuente limpio y funcional, lo demás te lo ofrece heroku. Si desean ampliar la información sobre esta plataforma puedes hacer click ahí ==> ¿WHAT IS HEROKU?.
Problema #1 - Solución
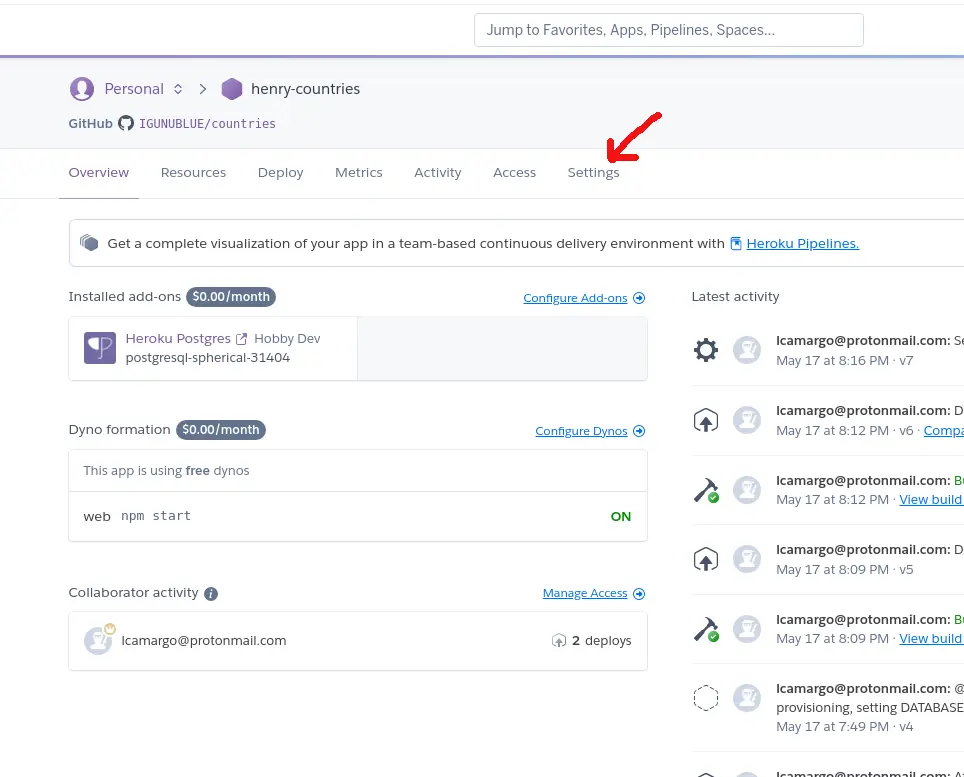
Que seria de un desarrollador sin stackoverflow, no concibo un mundo sin esta comunidad 🤣🤣🤣. La cuestión es que heroku me permite conectar el repositorio de github con la aplicación que creo en la plataforma, de esta forma se puede activar la opción Automatic deploy. Esta función nos ahorra el trabajo de realizar manualmente la actualización del código fuente que esta usando la instancia que se encuentra online. ¿What? ¡si! ¡es genial! con tan solo hacer push de los cambios al repositorio automáticamente heroku hará una compilación de ese código y actualizará nuestra app, entonces siempre tendremos todo al dia. Definitivamente esto es importante por temas de seguridad e implementación de nuevas features.
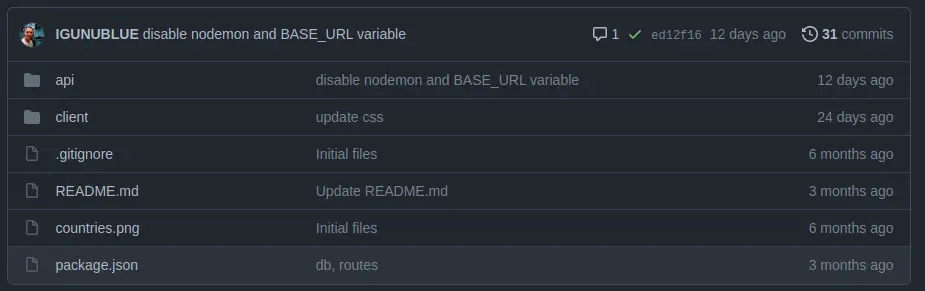
Nada en la vida es perfecto... resulta que al enlazar el repositorio con la plataforma el deploy se genera sobre el directorio raíz del proyecto y nuestro directorio raíz tiene dos carpetas: API(backend) y client(frontend).

La imagen anterior nos da una idea de a que me refiero. Ahora, si heroku intenta hacer un deploy de ese repositorio no encontrará los archivos necesario para entender como compilar e iniciar nuestra aplicación (esta es mi hipótesis). Entonces hay que indicarle que vamos a entrar a la carpeta api y desde ahi haremos el lanzamiento. ¿como?
Paso 1 - instalar heroku-cli
Como saben uso GNU/Linux (manjaro LXQT) y la instalación la haré sobre dicho sistema, pero igual les dejo el link a la documentación para que pueden hacerlo en su sistema favorito. ¡CLICK AQUÍ!. Abrimos una terminal presionando Ctrl+Alt+t, escribimos:
sudo pacman -Sy yayDe esta forma tendremos yay que se encargará de buscar el paquete en el repositorio comunitario de arch (AUR). luego:
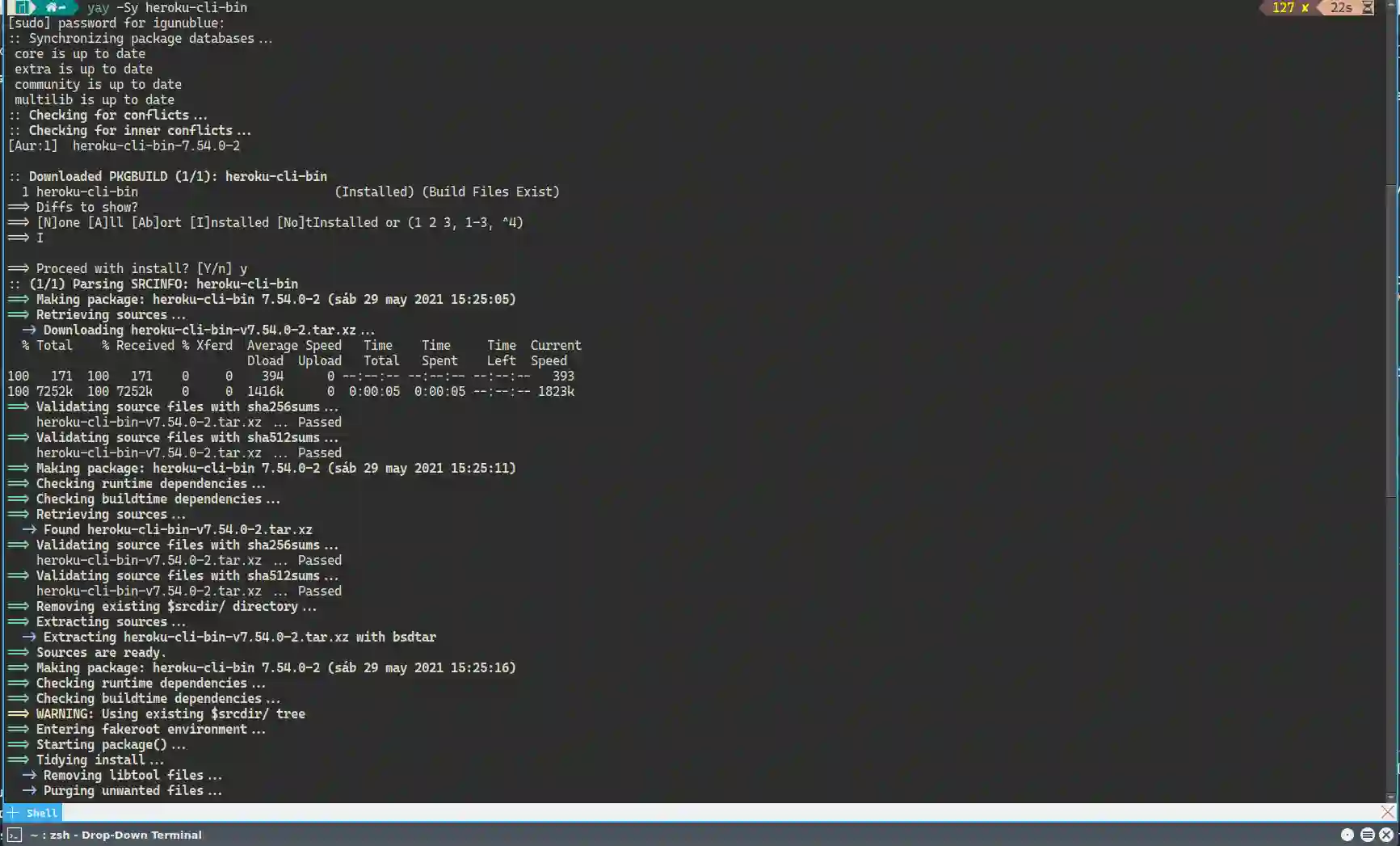
sudo yay -Sy heroku-cli-binNos saldrá una pregunta tipo: Diffs to show?, simplemente presionamos N para continuar. También veremos: Proceed with install? Y/n, obviamente presionaremos y. Tomara unos minutos dependiendo de la conexión y veremos algo asi:

¡Listo! tenemos heroku-cli instalado.
Paso 2 - heroku login
Para poder operar con las apps que tenemos en heroku primero debemos autenticarnos y eso lo haremos con el comando:
heroku loginVeremos heroku: Press any key to open up the browser to login or q to exit: presionamos la tecla de preferencia. Se abrirá el navegador y ahi procederemos a ingresar nuestra información de login de heroku. Una vez echo eso, estamos ready para el juego.
Paso 3 - Push y deploy
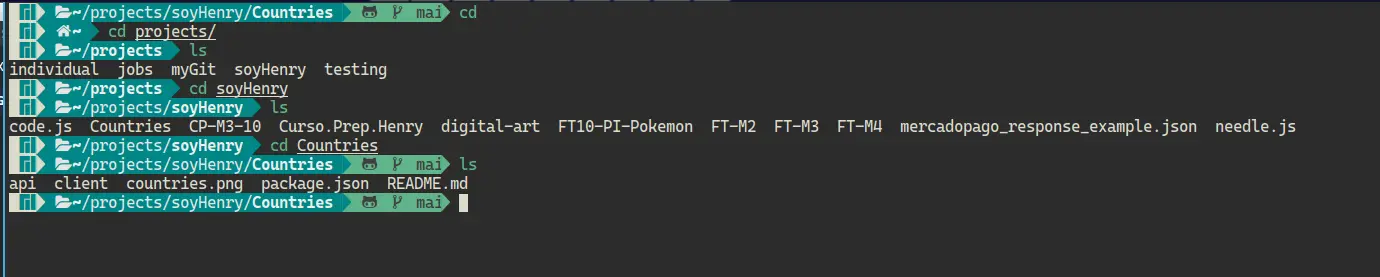
Lo que sigue es ubicarnos sobre la carpeta con nuestro backend (api), desde la terminar navegaremos hasta ahí.

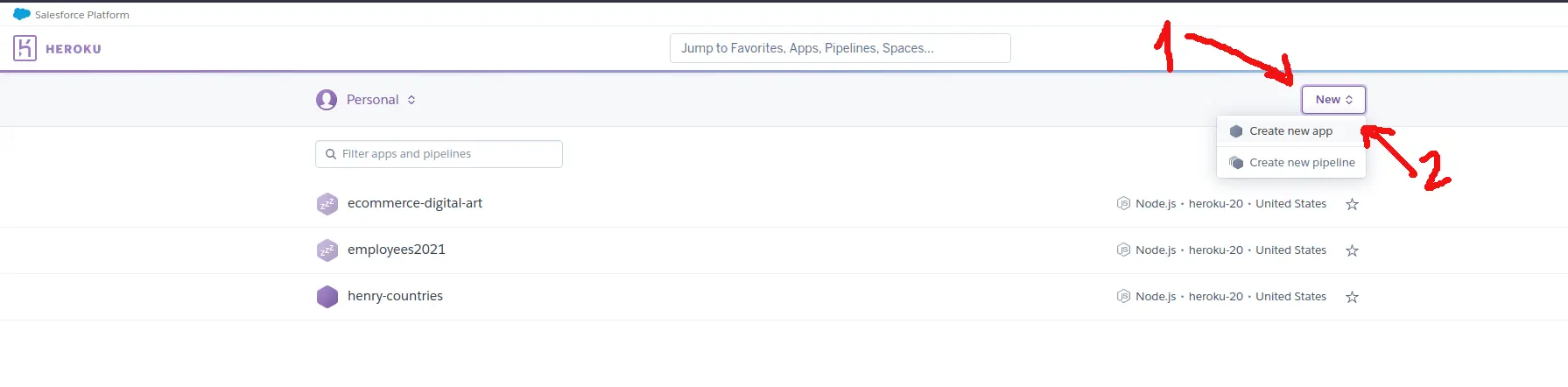
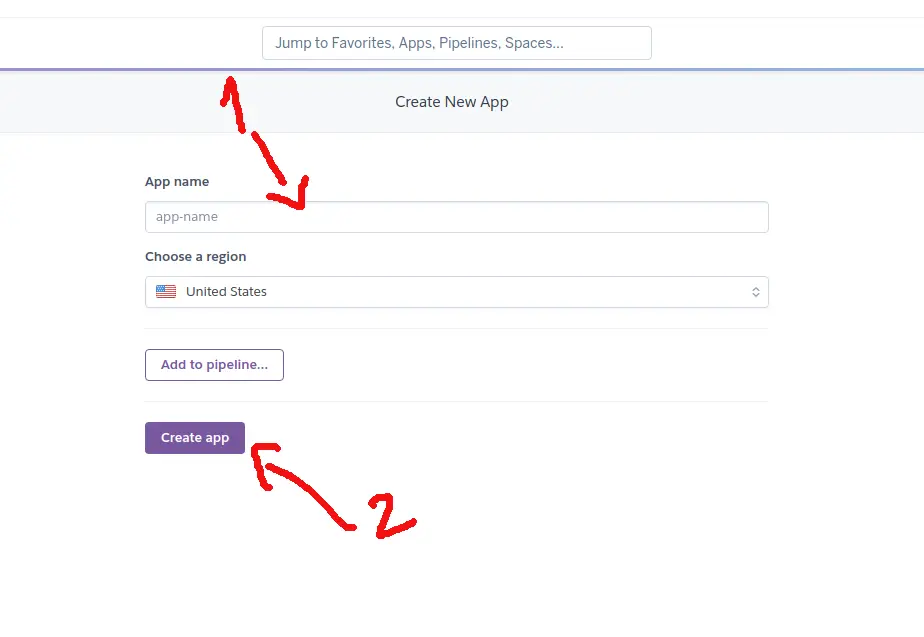
Luego debemos asociar este código fuente con nuestra app de heroku previamente creada. ¿No lo hicimos? ok, ok, una (mejor varias 🤣) imagen vale mas que mi palabras.



continuamos... Con la app creada y ubicados sobre la raíz del proyecto, desde la terminal ejecutamos:
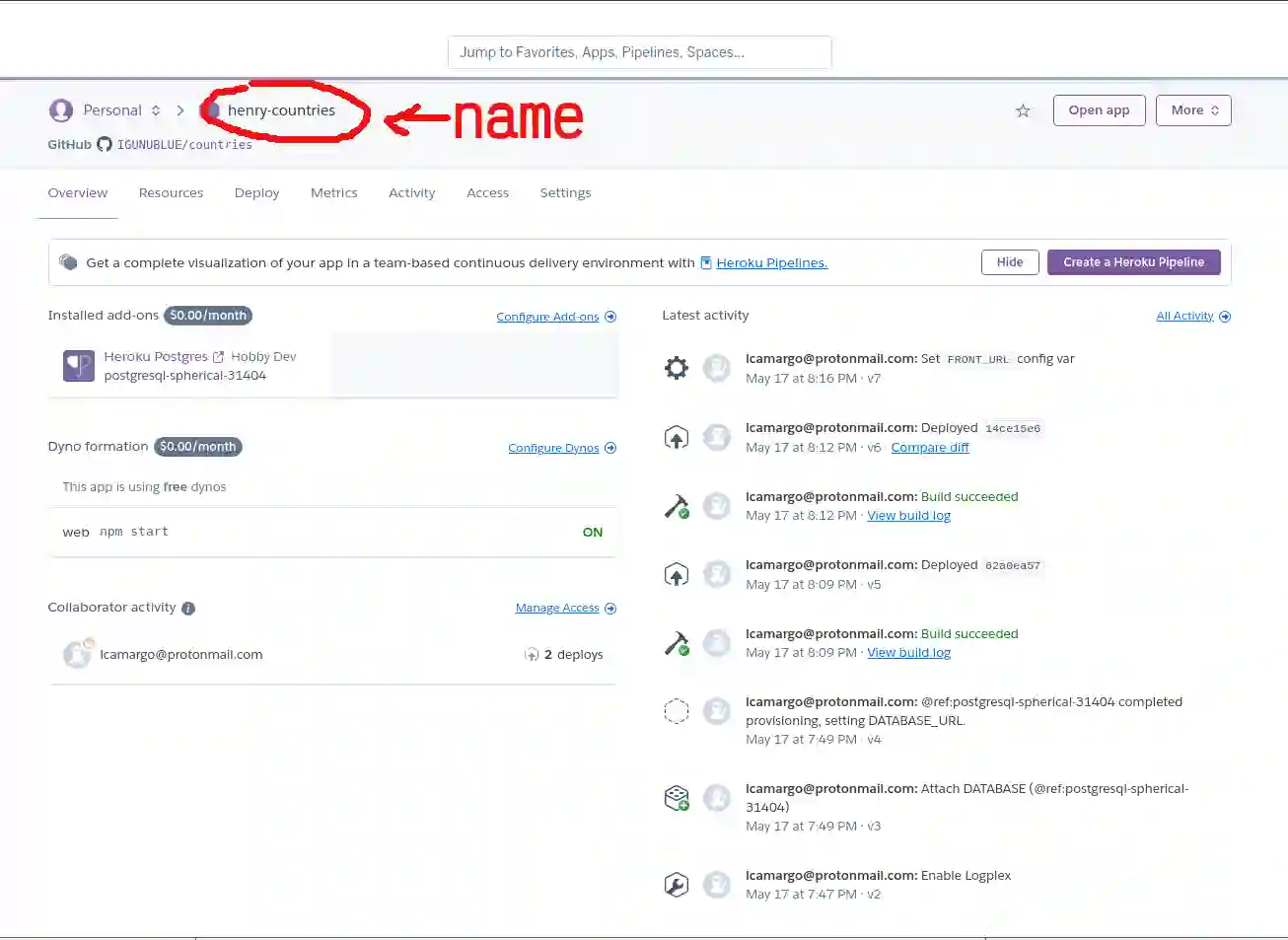
heroku git:remote -a nombre_de_nuestra_app_en_herokuCon esto asociamos nuestro código fuente con la app creada en heroku. Lo que sigue es empujar solo la carpeta del backend. Para eso ejecutamos:
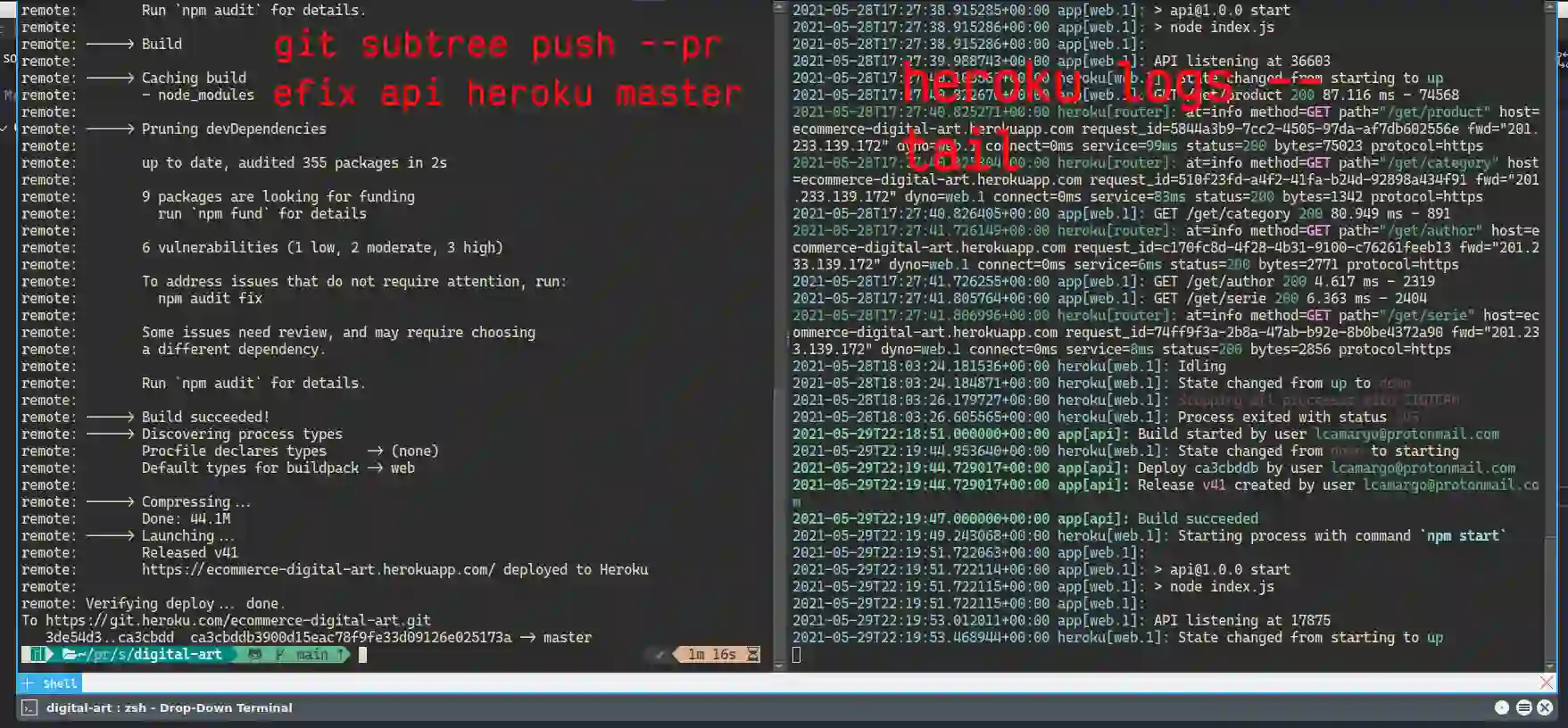
git subtree push --prefix nombre_de_la_carpeta_que_tiene_la_fuente_del_backend heroku master
A la izquierda el resultado de ejecutar el comando anterior y a la derecha de la imagen el log que nos facilita heroku. Para ver este log debes abrir otra terminal, ir al directorio raíz de la aplicación y ejecutar:
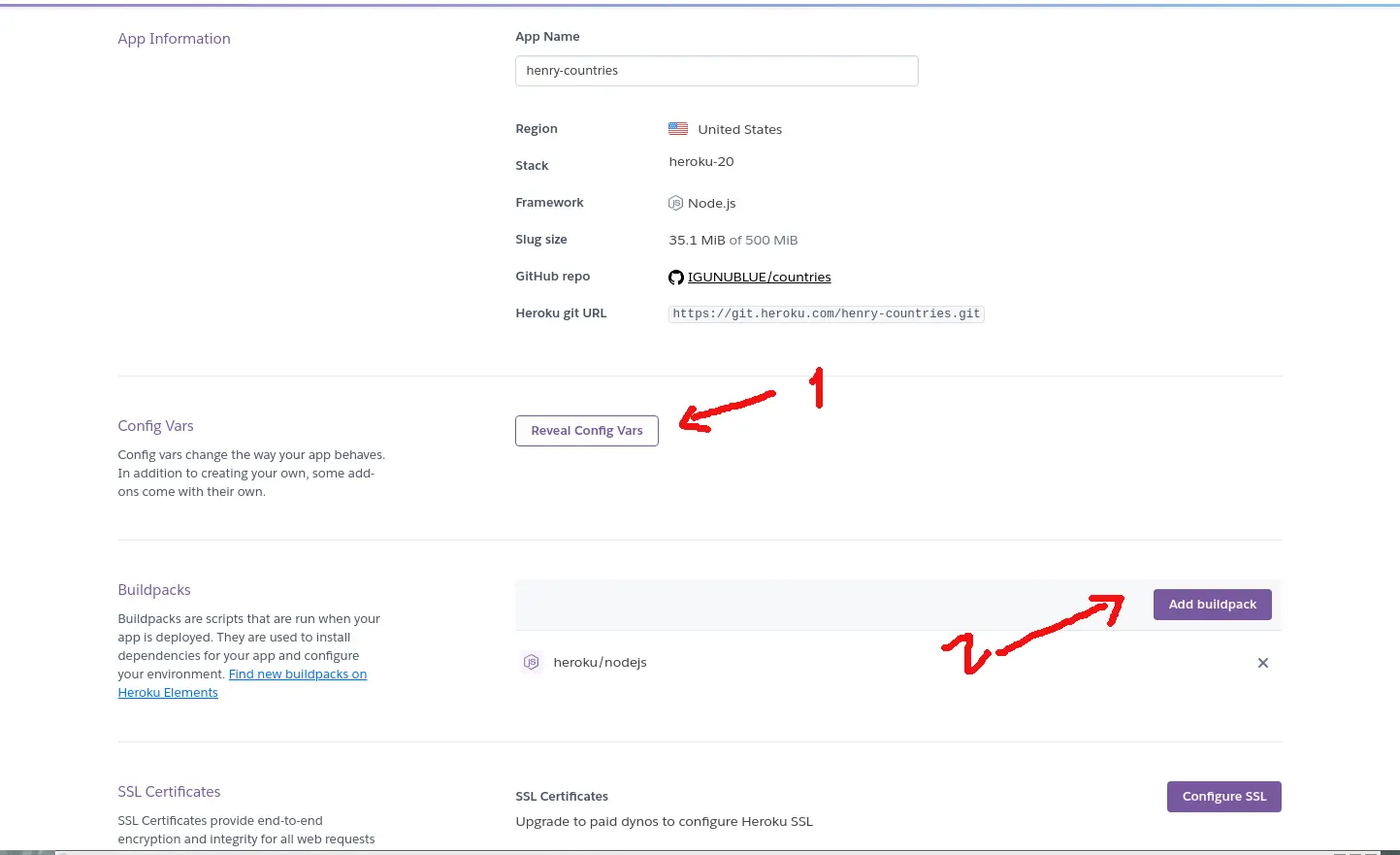
heroku logs --tailPor ultimo no olviden configurar sus variables de entorno en la pestaña setting y el buildpacks de la app.


Listo!! happy coding!!... Para el proximo articulo les explicare como usar la base de datos de heroku y conectarla con la app.
El placer de hacer y compartir … 🙃